Công cụ thiết kế giao diện người dùng tốt nhất – Trong bài viết này, chúng tôi sẽ nói đến các công cụ thiết kế giao diện người dùng tốt nhất, công cụ xây dựng giao diện người dùng và công cụ tạo khung giao diện người dùng có. Chúng tôi sẽ làm nổi bật các tính năng tốt nhất và phân tích những gì làm cho chúng đặc biệt.
Bạn đã sẵn sàng để trở thành một chuyên gia về các công cụ UI tốt nhất? Cùng Chuyên mục công nghệ tìm hiểu ngay bài viết dưới đây nhé!
Các công cụ thiết kế giao diện người dùng
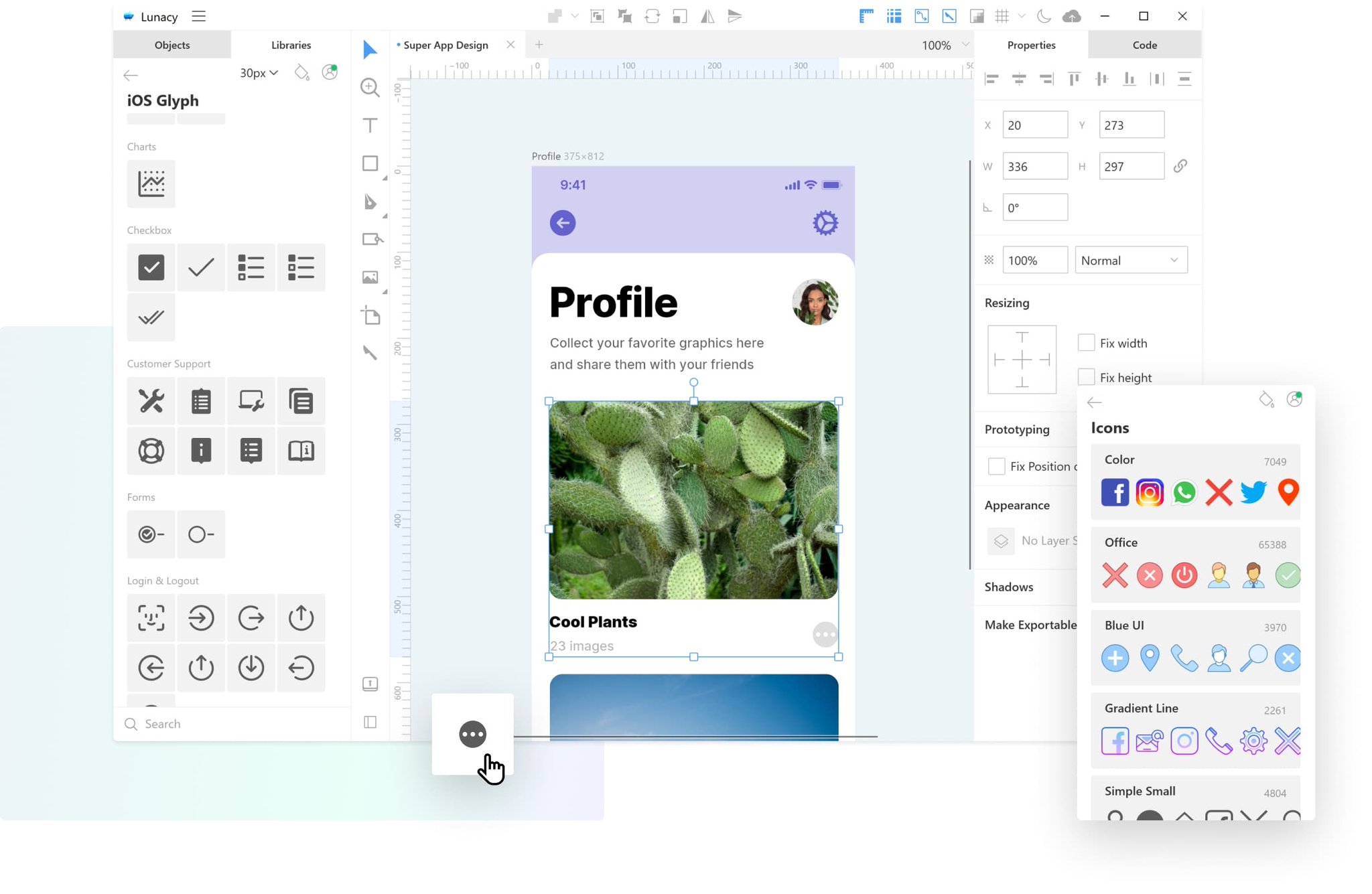
1. Công cụ Lunacy
Lunacy là một công cụ được tích hợp trực tiếp vào phần mềm thiết kế, bao gồm:
- 100.000 biểu tượng miễn phí
- Một thư viện minh họa vector miễn phí trong 20 phong cách hợp thời trang
- Một kho ảnh với hơn 50.000 hình ảnh khác nhau.
Quan trọng hơn, mỗi thư viện đồ họa bao gồm các yếu tố được tạo theo cùng một nguyên tắc vì vậy chúng sẽ trông liên kết và kết hợp với nhau một cách hoàn hảo, liền mạch.
Lunacy cho phép mở các tệp phác thảo ở mọi kích thước và xuất các dự án của mình dưới dạng PNG. Các tính năng mới đang được thêm vào hàng tuần.
Ưu điểm:
- Miễn phí
- Cài đặt nhanh chóng (không cần đăng nhập để sử dụng)
- Dễ sử dụng
- Thư viện tích hợp rộng các tài sản đồ họa chất lượng cao
- Làm việc được ở chế độ ngoại tuyến.
Nhược điểm:
- Thiếu các tính năng nâng cao (ví dụ: hình động)
- Rất ít tùy chọn xuất (hiện chỉ có bản phác thảo & PNG)
- Không có tính năng cộng tác
2. App thiết kế UX/UI Sketch
Sketch là 1 trong những lựa chọn phổ biến nhất cho các nhà thiết kế UI.
Đặc điểm chính của phần mềm Sketch là hệ sinh thái plugin mở rộng của nó. Bằng cách đó, bạn thậm chí tạo các trang web đơn giản từ các thiết kế phác thảo của mình.
Sketch có tất cả các tính năng theo tiêu chuẩn thực tế hiện nay như biểu tượng, lưới phản hồi cho thiết kế UI / UX. So với các công cụ thiết kế UI hiện đại hơn, Sketch có thể thiếu một số chức năng nhưng những vấn đề này thường được giải quyết bằng cách cài đặt các plugin phù hợp.
Nhược điểm lớn nhất đối với Sketch vẫn chỉ sử dụng được trên macOS. Các chức năng vẽ vector cũng bị tụt lại phía sau một chút nhưng một Sketch được phát triển không phải là một phần mềm vẽ vector chính mà là một công cụ tạo mẫu và thiết kế UI / UX.
Ưu điểm:
- Hệ sinh thái plugin mở rộng
- Một cộng đồng thiết kế khổng lồ với các hướng dẫn, thực tiễn tốt nhất và tài liệu phong phú.
Nhược điểm:
- Công cụ trả phí
- Định dạng văn bản yếu so với đối thủ
- Chỉ sử dụng được trên macOS
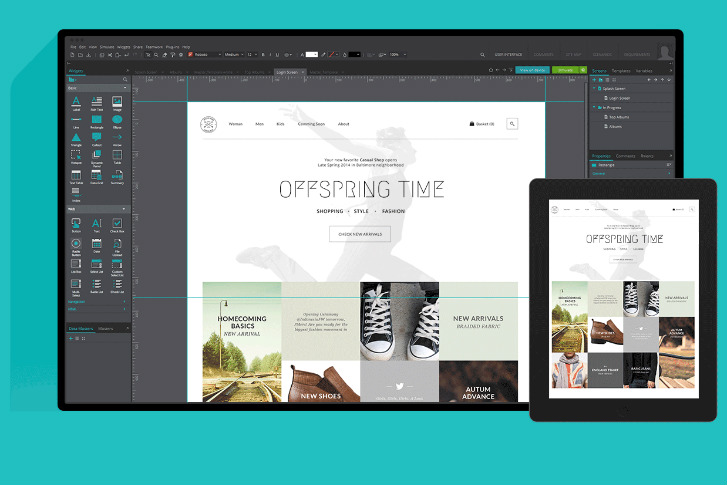
3. Phần mềm Justinmind
Justinmind là 1 công cụ tạo mẫu và thiết kế được bán chủ yếu cho các ứng dụng web và di động. Tuy nhiên bạn không bị hạn chế và có thể thiết kế bất kỳ loại giao diện người dùng nào trong đó.
Một trong những thế mạnh chính của công cụ này là tập trung vào việc tạo ra các màn hình tương tác của tất cả các loại, từ các khung lưới đến các nguyên mẫu. Có các tương tác trên máy tính để bàn và thiết bị di động như các cử chỉ (bao gồm vuốt, xoay, cuộn, chạm…).
Một điều đáng nói nữa là các tiện ích đáp ứng tích hợp sẵn: các thành phần UI có kích thước lớn và ghim. Ghim vào đặc biệt tiện dụng vì bạn có thể ghim các đối tượng để chúng sẽ lưu vị trí của chúng trong khi thay đổi kích thước (khi ứng dụng của bạn đang được sử dụng trên các thiết bị khác nhau).
Ứng dụng đi kèm với bộ công cụ UI được tạo sẵn có chứa các thành phần UI khác nhau (nút, khối văn bản, biểu tượng, tiêu đề) để bạn nhanh chóng tạo các nguyên mẫu UI. Bạn cũng có thể tạo và sử dụng bộ dụng cụ UI của riêng mình và sau đó chia sẻ chúng, điều này giúp ích rất nhiều cho mục đích thiết kế của công ty.
Ưu điểm:
- Các chức năng và các tính năng tương tác tốt.
- Cách tiếp cận có trách nhiệm trong việc thiết kế.
- Bộ dụng cụ UI đa dạng.
- Thiết kế bàn giao, tích hợp với Sketch & Adobe Suite
Nhược điểm:
- Là ứng dụng trả phí
4. Phần mềm thiết kế giao diện Figma
Figma là 1 công cụ thiết kế giao diện người dùng trực tuyến. Mặc dù Figma hoạt động độc quyền trong trình duyệt của bạn, nhưng đừng để điều đó đánh lừa bạn – phần mềm xây dựng giao diện người dùng này là một công cụ mạnh mẽ với đầy đủ tính năng. Các thành phần, thư viện dùng chung, tương tác và mọi thứ đều có để tạo màn hình UI và nguyên mẫu.
Ưu điểm:
- Trực tuyến (do đó có thể được khởi chạy trên bất kỳ nền tảng nào)
- Tập trung mạnh vào cộng tác và quy trình làm việc nhóm.
- Tích hợp với Jira, ProtoPie, Avocode, Dopbox…
Nhược điểm:
- Trực tuyến (không thể truy cập ngoại tuyến)
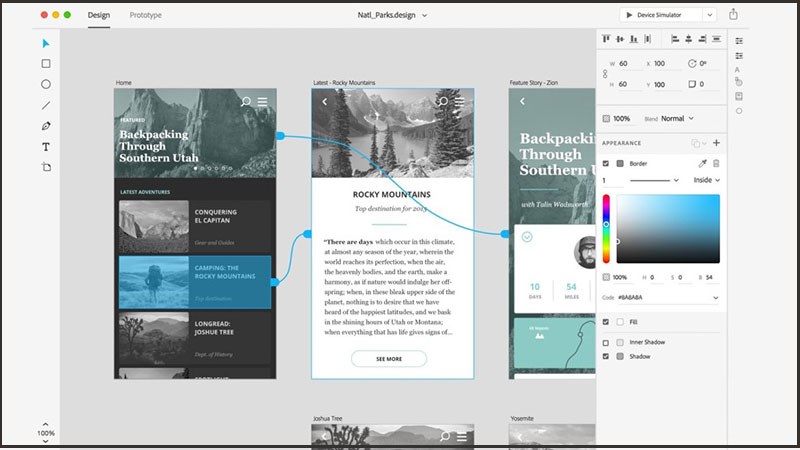
5. Phần mềm Adobe XD
Adobe XD có hệ sinh thái ứng dụng và plugin rộng lớn. Ngoài ra công cụ này được xây dựng tốt và cung cấp tất cả các tính năng thiết kế UI tiêu chuẩn, cũng như một số điểm sáng tạo. Và hơn nữa ứng dụng này miễn phí.
Nó cũng thuận tiện cho việc kiểm tra các biến thể khoảng cách giữa các thành phần UI. Thay thế biểu tượng là một công cụ có giá trị khác cho phép bạn chỉnh sửa biểu tượng và cập nhật ngay lập tức mọi bản vẽ sử dụng nó.
Adobe XD còn có nhiều tính năng thiết kế UI tích hợp ngay từ đầu giúp tối ưu hóa quy trình thiết kế UI. Có trình tạo biểu tượng ứng dụng và trình tạo nội dung để nhanh chóng. Ngoài ra còn có các plugin hữu ích để dễ dàng điều chỉnh kích thước của các yếu tố, trình trao đổi và thậm chí bắt chước các plugin trích xuất kiểu từ các trang web khác, tạo bảng màu…
Ưu điểm:
- Hỗ trợ cả macOS và Windows
- Miễn phí
- Hệ sinh thái Adobe: hướng dẫn, plugin rộng lớn, giao diện. Khẩu lệnh
Nhược điểm
- Giới hạn sự hợp tác của bạn trong khi làm việc trên một số nguyên mẫu tại một thời điểm.
- Không hỗ trợ cảm ứng và cử chỉ trong nguyên mẫu.
6. App thiết kế Origami
Origami là 1 công cụ thiết kế giao diện định hướng cho di động, có tất cả các cử chỉ và tương tác di động phổ biến.
Trong khi hầu hết các công cụ thiết kế UI chỉ cho phép các tương tác nhất định thì Origami cho phép bạn điều chỉnh thời gian, khoảng cách, loại hoạt hình, trình kích hoạt và nhiều hơn nữa.
Ngoài ra, nó có một thư viện các thành phần UI tiêu chuẩn từ và cho phép bạn nhanh chóng phác thảo ý tưởng giao diện bằng hai thư viện UI phổ biến.
Bạn cũng có thể cài đặt ứng dụng Origami Prototype để kiểm tra các nguyên mẫu trên điện thoại của bạn và xem các thay đổi trong thời gian thực.
Do đó, quy trình được đề xuất tốt nhất là tạo một phiên bản tĩnh của UI trong Skytech (hoặc bất kỳ công cụ nào khác được đề cập trong bài viết này) và sau đó xuất nó sang Origami để tạo ra một nguyên mẫu cao cấp.
Ưu điểm:
- Miễn phí
- Tốt để xây dựng tính lưu động và các tương tác phức tạp
- Kiểm tra màn hình trên điện thoại của bạn trong thời gian thực với ứng dụng di động Origami
- Thực hiện dễ dàng với đầy đủ chức năng
Nhược điểm:
- Quy trình làm việc có thể trở nên khó khăn nếu bạn sử dụng các công cụ thiết kế UI khác.
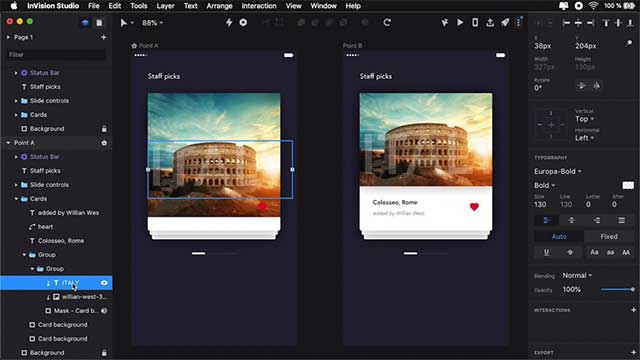
7. Phần mềm Studio InVision
InVision là một công cụ thiết kế để tạo ra trải nghiệm thiết kế hợp tác. Phản chiếu với thiết bị cho phép bạn kiểm tra màn hình UI trên thiết bị hoặc đơn giản là bạn có thể xuất bản thiết kế của mình lên đám mây InVision và để người khác kiểm tra chúng trực tuyến. Các công cụ tương tác cũng có cho phép bạn tạo các tương tác cơ bản giữa màn hình của mình.
Giao diện người dùng hơi khác thường, vì vậy kinh nghiệm trước đây với các công cụ thiết kế giao diện người dùng khác có thể sẽ không giúp bạn tăng tốc nhiều thứ. Tuy nhiên, InVision cung cấp một hướng dẫn tích hợp từng bước tích hợp.
Ưu điểm:
- Công cụ cộng tác tuyệt vời
- Miễn phí.
- Các plugin và UI miễn phí được bổ sung nhanh chóng thông qua AppStore tích hợp
Nhược điểm:
- Giao diện người dùng không phổ biến
8. Ứng dụng thiết kế giao diện người dùng Framer
Framer trình bày một hệ thống thiết kế dựa trên thành phần là một tiêu chuẩn thực tế cho các thiết kế UI ngày nay. Nghĩa là bạn có thể cập nhật tất cả các thiết kế có chứa một thành phần UI nhất định chỉ bằng cách cập nhật thành phần này.
Framer X cũng có một công cụ tương tác mượt mà và trực quan cho phép bạn nhanh chóng phác thảo ý tưởng cho các nguyên mẫu có tính lưu động cao. Ngoài ra nó còn có một cửa hàng tích hợp nơi bạn có thể tải xuống bộ dụng cụ UI và các thành phần khác do người khác tạo ra.
Ưu điểm:
- Các bộ dụng cụ và bộ phận UI trong cửa hàng có thể tải xuống
- Quy trình làm việc độc đáo
Nhược điểm:
- Chỉ làm việc được trên macOS
- Bạn cần biết 1 chút lập trình để sử dụng đầy đủ các tính năng
9. App UXPin
UXPin là 1 công cụ tạo mẫu và thiết kế giao diện người dùng có sẵn cho macOS, Windows và trực tiếp trong trình duyệt của bạn. Nó phổ biến như InVision Studio nhưng trực quan hơn nhiều để nắm bắt sử dụng nhất là khi bạn đang thiết kế giao diện người dùng.
Nó có một thư viện các thành phần UI tiêu chuẩn. Các cử chỉ tương tác cũng được tích hợp vào theo ý của người dùng như nhấp, di chuột, chạm, vuốt…
Ưu điểm:
- Có sẵn cho macOS, Windows, trình duyệt
- Giao diện người dùng mượt mà, trực quan
Nhược điểm:
- Không có cửa hàng tài sản tích hợp
- Các tính năng nâng cao được trả tiền / mỗi tháng
10. Phần mềm design Webflow
Webflow là 1 công cụ trực tuyến được sử dụng đặc biệt để tạo trang web mà không cần lập trình. Hầu hết các tính năng: xuất bản đến các tên miền được chọn, chia tỷ lệ, lưu trữ đều có để hỗ trợ toàn bộ quá trình xây dựng trang web.
Một vài điều làm cho Webflow vượt trội là có: tính linh hoạt và tài liệu mở rộng. Nếu bạn muốn có trải nghiệm xây dựng trang web dễ dàng, chỉ cần sử dụng hơn 100 mẫu Webflow và làm theo gợi ý trong ứng dụng.
Ưu điểm:
- Trình tạo trang web nâng cao.
- Có các mẫu để bắt đầu
- Tạo trang web thương mại điện tử
Nhược điểm:
- Mô hình định giá phức tạp
Xây dựng trang web phức tạp
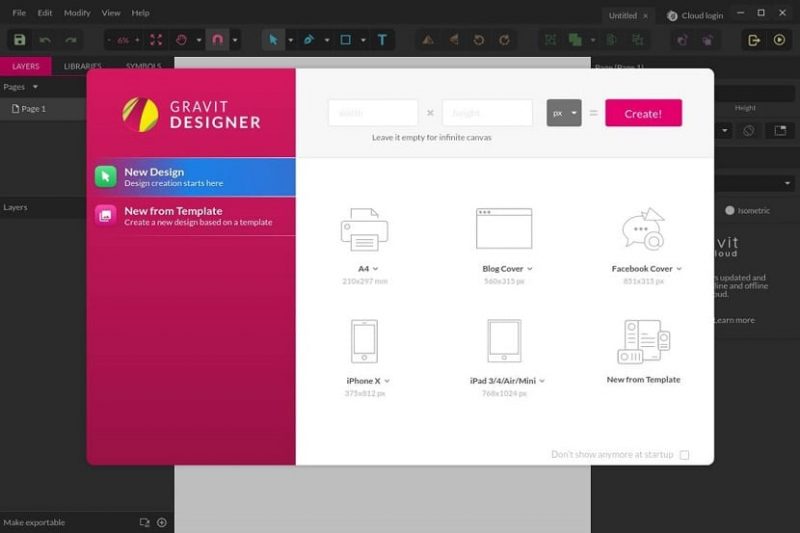
11. Ứng dụng GravitDesigner
Trước hết, GravitDesigner được làm ra để tạo hình ảnh vector, vì vậy bạn dễ dàng tạo và điều chỉnh các yếu tố UI của bất kỳ sự phức tạp nào. Thứ hai, nó có các tùy chọn kiểu chữ tuyệt vời giúp thiết kế của bạn trông bắt mắt hơn.
Cuối cùng, nó có một thư viện minh họa vector mà bạn có thể dễ dàng sử dụng vào các dự án của mình. Điều đó cho phép bạn tạo màn hình thương hiệu và thử nghiệm các phong cách sáng tạo mà không cần phải lướt internet, xem qua các hình ảnh khác nhau.
Ưu điểm:
- Chỉnh sửa vector chuyên nghiệp
- Dễ dàng để tìm hiểu và sử dụng
- Có sẵn trên mạng
Nhược điểm:
- Không thích nghi đặc biệt cho thiết kế UI
- Không có bộ dụng cụ UI tích hợp
- Phiên bản ngoại tuyến yêu cầu mua đầy đủ ($ 49 / năm)
12. Công cụ Protopie
Protopie là 1 công cụ cho phép bạn tạo các nguyên mẫu chuẩn với một số tính năng bị giới hạn như các tính năng tạo UI tiên tiến để mọi thứ trở nên đơn giản và trực quan.
Protopie bao gồm tất cả các tương tác bạn có thể cần cho cả di động và máy tính để bàn.
Ưu điểm:
- Tương tác trực quan và phong phú
- Quay video tích hợp
Nhược điểm:
- Không có bộ dụng cụ UI
- Chức năng xây dựng giao diện người dùng hạn chế
13. Phần mềm thiết kế FluidUI
FluidUI là 1 công cụ trực tuyến miễn phí để xây dựng giao diện người dùng. Nó cung cấp cho bạn một thư viện các tài sản và công cụ tiêu chuẩn của Apple và Google để chỉnh sửa chúng trực tiếp trong trình duyệt của bạn.
Nó cho phép bạn chia sẻ các nguyên mẫu của mình thông qua liên kết và e-mail để người khác có thể xem các thiết kế của bạn và để lại nhận xét, góp ý. Nó cũng cho phép tương tác giữa các trang khác nhau, do đó bạn dễ liên kết một số màn hình và nút với nhau.
Ưu điểm:
- Đơn giản
- Miễn phí
Nhược điểm:
- Thư viện tích hợp chung với nhau, không tách ra từng phần riêng biệt.
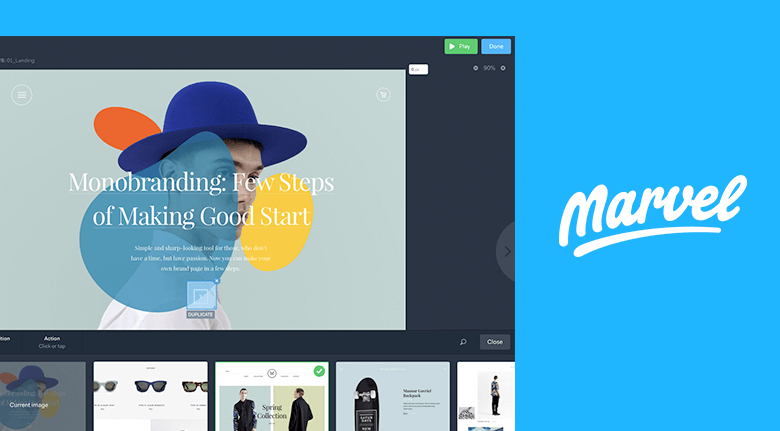
14. Phần mềm Marvel
Marvel là một ứng dụng tạo mẫu UI hoạt động độc quyền trực tuyến trong trình duyệt của bạn. Nó có giao diện dễ dùng và một số tính năng xây dựng giao diện người dùng tiêu chuẩn mà bạn có thể mong đợi từ bất kỳ giải pháp thiết kế UI vững chắc nào khác.
Ngoài các tính năng hợp tác mà người ta có thể tìm thấy trong hầu hết các giải pháp thiết kế UI hiện nay, Marvel còn có một mô-đun thử nghiệm người dùng tích hợp cho phép bạn kiểm tra chính xác người dùng tương tác với thiết kế và nguyên mẫu của bạn như thế nào.
Ưu điểm:
- Đơn giản, ổn định
- Rất nhiều tính năng tích hợp có sẵn
Nhược điểm:
- Không có phiên bản ngoại tuyến
15. Phần mềm Proto.io
Proto.io là 1 ứng dụng đáng ngạc nhiên để xây dựng các nguyên mẫu có độ chính xác tương tác cao trong trình duyệt của bạn.
Proto.io tích hợp với các công cụ kiểm tra người dùng phổ biến như UserTesting cho phép bạn thực hiện các báo cáo trực tiếp, bảng câu hỏi và phiên kiểm tra người dùng để có được phản hồi từ giai đoạn đầu của quá trình xây dựng giao diện người dùng của bạn.
Ứng dụng này có rất nhiều tính năng và đều được hướng dẫn thực hiện một cách chu đáo.
Ưu điểm
- Dịch vụ kiểm tra người dùng tích hợp
Nhược điểm
- Chỉ hoạt động trực tuyến
16. Phần mềm Wireframe Tools
Công cụ này rất dễ sử dụng. Nó truyền tải hoàn hảo bản chất của phác thảo khung dây và giao diện người dùng, giúp bạn nhanh chóng thử nghiệm một loạt các ý tưởng trước khi đi sâu vào tạo mẫu với độ chính xác cao và thiết kế màn hình phong phú.
Balsamiq cũng là 1 công cụ hoàn hảo cho những người muốn tối ưu hóa thời gian thử nghiệm của họ. Balsamiq cũng cung cấp chia sẻ các nguyên mẫu cho mọi người có thể xem để nhận xét và chỉnh sửa trên khung lưới của bạn.
Ưu điểm:
- Tập trung mạnh vào việc xây dựng khung lưới
- Dễ sử dụng
- Tìm kiếm nhanh
- Giá tối ưu
Nhược điểm:
- Tạo giao diện người dùng thô sơ
17. Phần mềm AxureRP
Axure là một trong những công cụ tạo mẫu UI lâu đời nhất hiện có. Ngay từ đầu, trọng tâm chính của nó là tạo ra các nguyên mẫu có tính tương tác và chức năng cao. Công cụ này cung cấp các biểu thức toán học, các chuỗi logic và bao gồm mọi thứ bạn.
Bổ sung lớn nhất cho AxureRP phiên bản 9 là Axure Cloud. Nó cho phép bạn cập nhật và tải các nguyên mẫu của mình lên để các thành viên trong nhóm của bạn kiểm tra các nguyên mẫu và các yếu tố cụ thể.
Cùng với đó, AxureRP trình bày các tính năng chuyển giao để dễ dàng hợp tác với nhóm phát triển. Điều đó bao gồm xuất mã, tải lên đám mây và kiểm tra mã.
Ưu điểm:
- Tương tác mạnh mẽ và các tính năng logic có điều kiện
- Đám mây cộng tác trong phiên bản 9
- Tài liệu mở rộng
Nhược điểm:
- Là ứng dụng phải trả phí để sử dụng.
18. Ứng dụng design Mockplus
Mockplus có các tính năng logic đơn giản và một số tài sản đồ họa để soạn UI (200 thành phần và 3000 biểu tượng). Nó có các tính năng khác như tương tác trực tuyến với mọi người và quản lý để chỉnh sửa cho các nguyên mẫu của bạn.
Ưu điểm:
- Cơ chế xây dựng giao diện người dùng thích hợp
- Lưu trữ đám mây
- Có tương tác trực tiếp với nhóm người thiết kế.
Nhược điểm:
- Ứng dụng trả phí hàng năm
19. Phần mềm Moqups
Moqups là 1 công cụ tạo mẫu rất phù hợp để tạo các khung lưới UI và màn hình UI nhanh chóng với các thành phần tiêu chuẩn. Nó có các thư viện iOS, Material và Bootstrap và một bộ các biểu tượng mặc định để phác thảo một giao diện. Ngoài ra, Moqups có chế độ sơ đồ dành riêng để tạo sơ đồ.
Ưu điểm:
- Giao diện người dùng đơn giản
- Tốt cho phác thảo nhanh
- Chế độ sơ đồ
Nhược điểm:
- Tài sản đồ họa tích hợp có giới hạn
20. Ứng dụng Wireframe.CC
Nếu mục tiêu của bạn là tạo ra 1 khung dây cho trang web hoặc ứng dụng di động của bạn, thì không cần tìm đâu xa – Wireframe.CC đã được tạo cho việc này.
Wireframe.cc hỗ trợ các định dạng máy tính để bàn, thiết bị di động và máy tính bảng, vì vậy bạn có thể dễ dàng chuyển đổi giữa các nền tảng khác nhau để xem nguyên mẫu của bạn hoạt động như thế nào trong môi trường khác nhau.
Ưu điểm:
- Dễ dàng sử dụng
Nhược điểm:
- Quá đơn giản
- Không có gì ngoài thiết kế khung lưới
Tổng kết
Trên đây là tổng hợp những app thiết kế giao diện người dùng đươch ưa chuộng nhất trên thế giới, đã được thienthoi.com.vn tổng hợp gửi tới các bạn. Hy vọng những thông tin trên giúp ích được nhiều cho công việc của bajnn.