Nguyên tắc và thực hành để tạo một thiết kế app là một trong những điểm cơ bản mà bạn cần chú ý khi quyết định lấp đầy các kệ hàng trên thị trường di động. Không chỉ thiết kế chất lượng mới thu hút được khách hàng mà còn khiến họ không muốn rời ứng dụng trong thời gian dài. Nhưng làm thế nào để tạo một thiết kế của ứng dụng? Quá trình này mang tính sáng tạo cao và không cho phép bất kỳ loại quy tắc và quy định nào. Tuy nhiên, thiết kế quen thuộc của một số yếu tố có thể được người dùng chấp nhận hơn và trông chuyên nghiệp và hài hòa hơn trong một hệ điều hành cụ thể.
Vì mục đích này, Apple và Google đã tạo ra các nguyên tắc của họ về cách thiết kế app cho một nền tảng cụ thể sẽ như thế nào. Nguyên tắc về giao diện con người của iOS và Thiết kế vật liệu của Android đại diện cho tập hợp các khuyến nghị và đề xuất. Tuy nhiên, các nhà thiết kế có quyền tuân theo hoặc không tuân theo các khuyến nghị này khi đưa ra các quyết định nhất định. Hãy cùng theo dõi bài viết thuộc chuyên mục Công nghệ dưới đây để tìm câu trả lời.
Thiết kế App là gì?
Thiết kế App Mobile (còn được gọi là thiết kế các ứng dụng hay thiết kế Application) là việc doanh nghiệp ứng dụng các ngôn ngữ lập trình để xây dựng nên một App Mobile triển khai trên các thiết bị di động như Smartphone hay Tablet. Thiết kế App Mobile sẽ giúp doanh nghiệp giải quyết những vấn đề về kinh doanh, bán hàng, cung cấp các thông tin ưu đãi – giảm giá, sản phẩm – dịch vụ,…
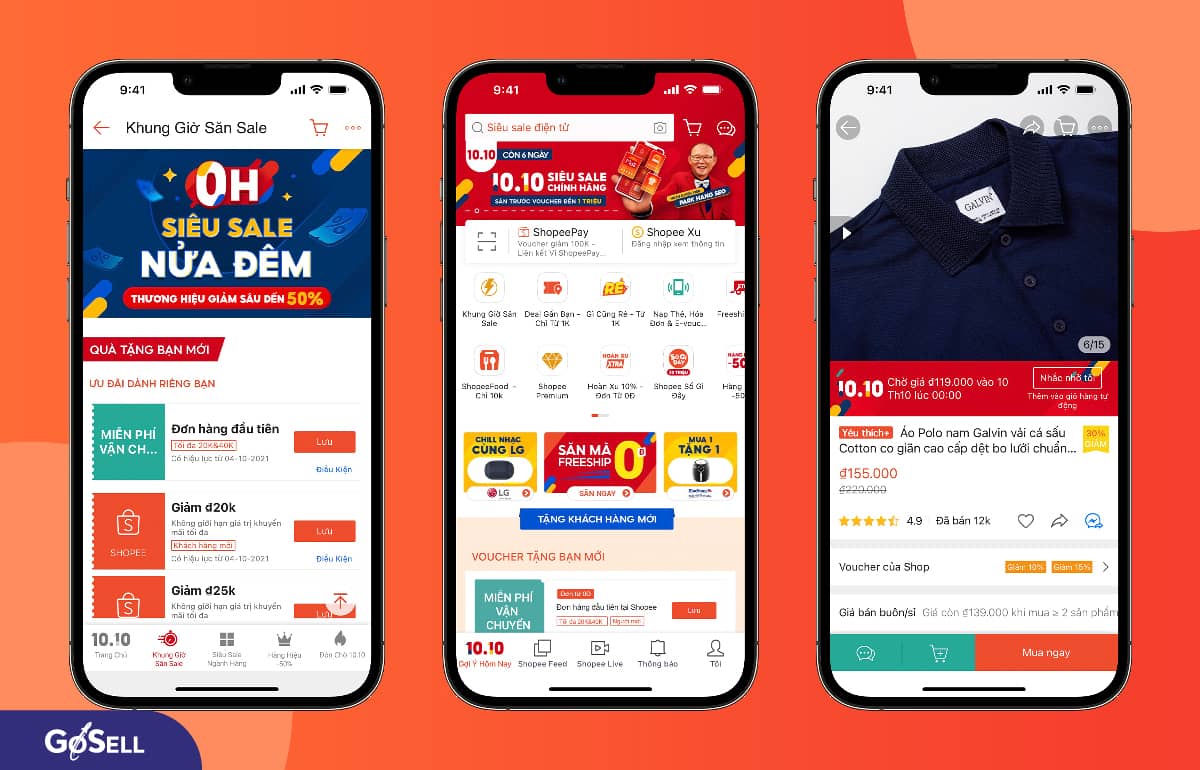
Thông thường, các App Mobile này sẽ được triển khai trên các thiết bị di động chạy trên nhiều hệ điều hành như iOS hay Android. Người dùng có thể tải App Mobile và truy cập vào chúng để theo dõi các thông tin, sản phẩm – dịch vụ của mà doanh nghiệp đăng tải trên đó. Để đáp ứng được nhu cầu, mong muốn cũng như các xu hướng tìm kiếm hiện nay của người dùng, doanh nghiệp có thể thiết kế Mobile App bán hàng chuyên sâu về một lĩnh vực, chẳng hạn như App du lịch, App đặt đồ ăn, App nhà hàng,… Một số App Mobile phổ biến thu hút rất nhiều người dùng ngày nay như: Shopee, Lazada, Tiki, Grab Food, Agoda, Traveloka,…
Để có thể tạo nên những App Mobile với giao diện đẹp mắt, thao tác sử dụng dễ dàng cùng những tính năng đa dạng, hữu ích cho người dùng, doanh nghiệp có thể thuê các Agency danh tiếng, chuyên môn cao như Magenest cung cấp dịch vụ thiết kế Mobile App để tư vấn và hỗ trợ từng bước trong quy trình.
Xem thêm: Tâm lý học về màu sắc và cách chọn màu sắc cho logo của bạn
Tầm quan trọng của thiết kế App Mobible
Tối ưu trải nghiệm khách hàng
Thiết kế App Mobile sở hữu ưu điểm vượt trội hơn hẳn so với các hình thức bán hàng truyền thống khác chính là người dùng có thể truy cập App mọi lúc mọi nơi, dễ dàng lựa chọn và mua sắm được sản phẩm – dịch vụ theo mong muốn, nhu cầu bất cứ lúc nào. Với App Mobile, chúng ta cũng dễ dàng giao tiếp, thông báo các tin tức cập nhật cần thiết hoặc tình trạng đơn hàng cho khách hàng ngay khi chúng có sự thay đổi. Nhờ đó, khách hàng sẽ có được trải nghiệm mua sắm liền mạch hơn với thương hiệu cũng như sản phẩm – dịch vụ của doanh nghiệp.
Tăng trưởng mạnh mảng truyền thông và các chiến dịch Remarketing
Khi triển khai App Mobile, doanh nghiệp sẽ tiết kiệm được tối đa chi phí Remarketing, truyền thông – quảng bá thương hiệu cũng như sản phẩm – dịch vụ của mình. Với App Mobile, doanh nghiệp chỉ cần sử dụng một thông báo đẩy với các nội dung giảm giá, ưu đãi, thông tin các mặt hàng đang bán hay các chương trình lớn sắp diễn ra,… là có thể tiếp cận vô cùng nhanh chóng và dễ dàng với hàng ngàn người dùng đã tải và sử dụng ứng dụng của mình. Chính vì vậy, thiết kế Mobile App hiệu quả, phù hợp sẽ giúp doanh nghiệp đạt sự tối ưu lợi ích trong các chiến dịch Marketing và Remarketing.
Nâng cao tỷ lệ chuyển đổi và hiệu quả bán hàng
Ngày nay, số lượng người dùng mua sắm trực tuyến, đặc biệt trên các thiết bị di động ngày càng tăng. Người dùng cũng dần lựa chọn mua sắm trên các nền tảng Social Media hay Mobile App nhiều hơn, do đó, nếu doanh nghiệp sở hữu một ứng dụng thương mại điện tử riêng sẽ giúp tiếp cận được một lượng lớn người dùng. Mobile App này sẽ đóng vai trò là một kênh tham khảo thông tin và chốt đơn sản phẩm – dịch vụ, dẫn đến việc tỷ lệ chuyển đổi khách hàng của doanh nghiệp cũng nâng cao hơn. Từ đó, hiệu quả bán hàng sẽ được tối ưu và doanh thu đạt được cũng sẽ tăng trưởng vượt bậc.

Xây dựng quy trình chăm sóc khách hàng sau bán đơn giản hơn
Xây dựng được một nền tảng App Mobile với quy trình hậu mãi đơn giản, hiệu quả sẽ giúp doanh nghiệp có được số lượng người dùng truy cập và đặc biệt là số lượng khách hàng trung thành cực kỳ to lớn. Khách hàng không những có thể tiếp tục theo dõi, lựa chọn, đặt sản phẩm – dịch vụ mà còn có thể được tư vấn Online 24/7 nhanh chóng ngay trên App. Quy trình này có thể giúp doanh nghiệp phối hợp linh hoạt với chính sách đổi trả hàng hóa và khuyến mãi cho khách hàng cũ lâu năm. Từ đó, doanh số và doanh thu bán hàng của doanh nghiệp sẽ được tăng trưởng mạnh mẽ vượt bậc.
Gia tăng uy tín doanh nghiệp và xây dựng thương hiệu vững mạnh
Việc xây dựng và thiết kế Mobile App còn thể hiện tính chuyên nghiệp cũng như quá trình đầu tư bài bản của chúng ta trong mắt khách hàng, góp phần rất lớn vào việc gia tăng uy tín cũng như nâng cao hình ảnh thương hiệu ngày càng vững mạnh. Ngoài ra, một App Mobile với giao diện đẹp, chỉn chu, những tính năng, công cụ hỗ trợ tiện lợi cho việc mua sắm cũng sẽ giúp khách hàng thêm tin tưởng vào chất lượng sản phẩm – dịch vụ của doanh nghiệp. Nhờ đó, vị thế của doanh nghiệp sẽ được khách hàng đánh giá cao hơn rất nhiều.
Nguyên tắc và thực hành để tạo một thiết kế app
Sau khi tạo một ứng dụng App, bạn có thể gặp một câu hỏi: “Tôi có nên sử dụng các nguyên tắc không?” Câu trả lời là không”. Các nguyên tắc về giao diện người dùng chỉ là các đề xuất và bạn không có nghĩa vụ phải tuân theo các nguyên tắc đó. Tuy nhiên, việc xem xét các nguyên tắc sẽ mang lại cho bạn những lợi ích rõ ràng, cụ thể là:
- Bạn có thể đơn giản hóa cuộc sống của mình một cách đáng kể, vì nhiều điểm mà bạn định nghĩ lại đã được thiết kế và cung cấp cho bạn;
- Ứng dụng của bạn sẽ không hoàn toàn xa lạ trên hệ điều hành mà bạn thiết kế;
- Bạn vẫn có thể sử dụng trí tưởng tượng của mình vì các nguyên tắc thiết kế app dành cho thiết bị di động không yêu cầu bạn tuân theo chúng một cách mù quáng.
UX thay vì giao diện người dùng
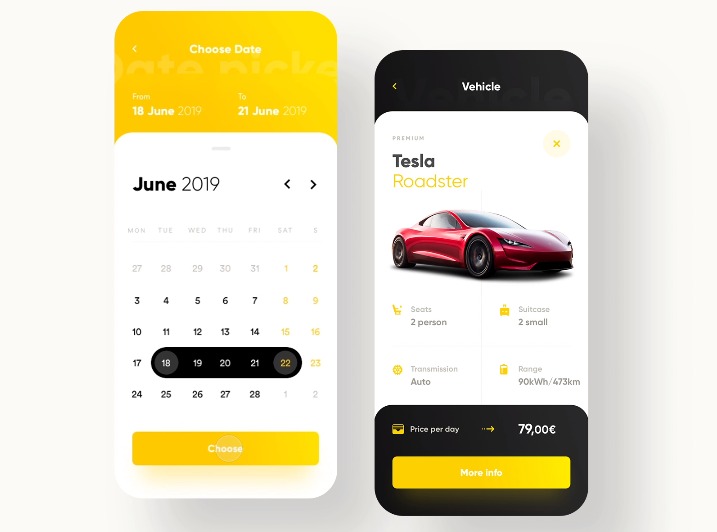
Điều quan trọng trong các nguyên tắc thiết kế iOS / Android là mục đích chính của chúng không phải là buộc bạn sử dụng màu xanh lá cây, xanh lam hoặc bất kỳ màu nào để tất cả các ứng dụng trông giống nhau nhưng mang lại trải nghiệm người dùng hiệu quả và tiện lợi.
Rõ ràng, nút “trở lại” nên được đưa vào iOS ứng dụng nhưng nó không cần thiết cho Android ứng dụng từ thiết bị Android sở hữu một nút vật lý tương ứng.
Đây là chữ viết tắt của UX. Người dùng không chỉ ngạc nhiên với giao diện đẹp mắt mà còn cảm thấy thoải mái khi sử dụng ứng dụng App của bạn. Vị trí thích hợp của các nút, trình tự cửa sổ bật lên, khả năng dễ dàng sử dụng ứng dụng lần đầu tiên và ở giai đoạn sau là chìa khóa thành công. Để làm điều này, bạn phải tính đến các đặc thù của nền tảng mà ứng dụng sẽ được tạo. Đây là lúc các hướng dẫn có tầm quan trọng lớn.
Tính linh hoạt sáng tạo
Trí tưởng tượng của bạn vẫn phụ trách việc thiết kế ra một ứng dụng sẽ nổi bật so với đám đông. Bạn không chỉ có thể thiết kế các yếu tố của riêng mình mà còn kết hợp các yếu tố hiện có do Apple và Google cung cấp.
Mặc dù Material Design được tạo chủ yếu cho các ứng dụng Android và Nguyên tắc về giao diện con người đã được tiết lộ cho các ứng dụng iOS, điều đó không có nghĩa là bạn không thể kết hợp chúng. Bạn có thể coi các nguyên tắc thiết kế giao diện người dùng này như hai tầm nhìn khác nhau về giao diện của ứng dụng và chọn những gì phù hợp với bạn theo cách tốt nhất. Tuy nhiên, hãy cẩn thận để không vượt qua ranh giới màu đỏ. Không thể chấp nhận việc sao chép giao diện Android vào ứng dụng iOS hoặc câu thoại nhưng bạn có thể cân nhắc thêm một số yếu tố được mô tả trong Thiết kế vào ứng dụng sẽ chạy trên iPhone. Có rất nhiều ứng dụng được thực hiện theo cách này trên thị trường di động.
Như bạn có thể thấy, phần tử Nút nổi được triển khai theo phong cách nguyên tắc của Android. Điều này không ngăn cản nó trông đẹp trên thiết bị iOS.
Vấn đề quy tắc tạo một thiết kế app
Như bạn có thể nhận thấy, Apple và Google sẽ không hạn chế bạn trong khả năng sáng tạo. Nhưng đừng quên rằng tuân thủ các tiêu chuẩn cơ bản là điều cần thiết nếu bạn không muốn ứng dụng của mình trông lố bịch đối với người dùng đã quen với một hệ điều hành cụ thể. Đây là lúc các nguyên tắc thiết kế dành cho thiết bị di động có thể thực sự có hiệu quả.
Dưới đây là những điểm chính mà bạn nên chú ý:
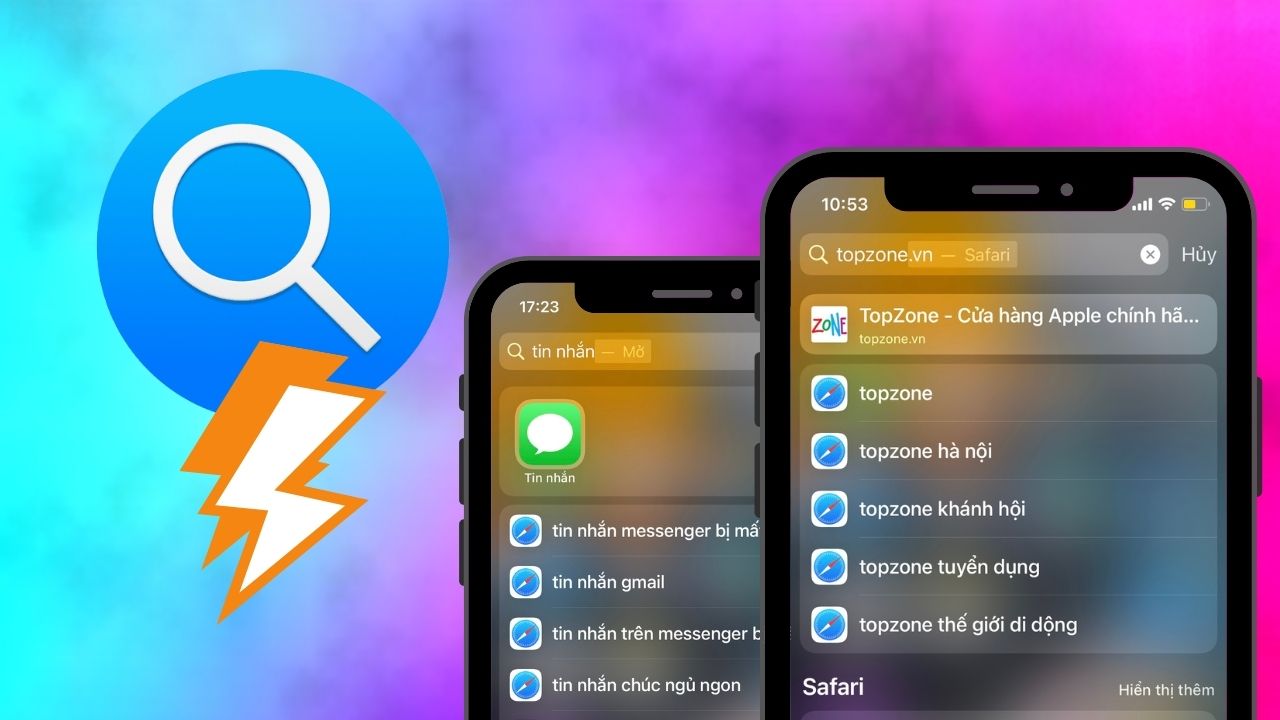
Tùy chọn tìm kiếm
Các ứng dụng iOS thường chứa một trường tìm kiếm riêng biệt, trong khi trong các ứng dụng Android có một dấu hiệu kính lúp bằng cách nhấn để tìm kiếm có thể được bật.
Các tab
Trong các ứng dụng iOS, các tab thường nằm ở cuối màn hình. Các ứng dụng Android có xu hướng định vị chúng ở đầu màn hình bên dưới thanh tác vụ.
Chuyển các nút
Bộ chuyển đổi iOS rộng hơn với màu xanh lá cây nhạt đặc trưng. Bộ chuyển đổi Android hẹp hơn và có bảng màu khác.
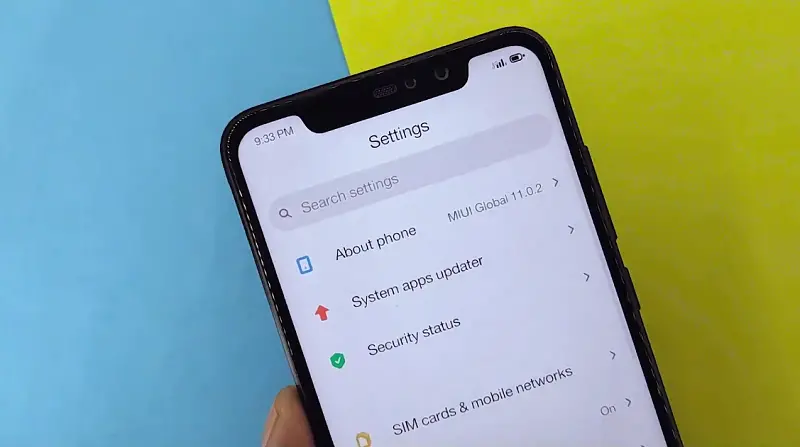
Danh sách và Cài đặt
Thường có các mũi tên bên phải được hiển thị trong danh sách iOS, tuy nhiên, danh sách Android không sử dụng chúng như một quy luật.
Phông chữ
Phiên bản iOS mới nhất đã chọn phông chữ San Francisco, các ứng dụng Android thường sử dụng phông chữ Roboto. Tìm hiểu thêm về phông chữ iOS và Android trên các trang chính thức tương ứng.
Biểu tượng
Cả hai hệ điều hành iOS và Android đều có các biểu tượng cụ thể. Việc sử dụng các biểu tượng không liên quan có thể trông lạ lẫm và khó hiểu đối với người dùng. Thực hiện theo các nguyên tắc về biểu tượng iOS và Android rất được khuyến khích trong vấn đề này.
Xem xét các chỉ số
Thiết kế một ứng dụng, điều quan trọng là phải xem xét kích thước của thiết bị. Cả iOS và Android đều có nhiều điện thoại và máy tính bảng với các phép đo và độ phân giải màn hình khác nhau. Số lượng thiết bị Android vượt quá số lượng thiết bị iOS. Đảm bảo rằng ứng dụng của bạn trông đẹp trên từng thiết bị có thể cài đặt ứng dụng.
Những sai lầm có thể xảy ra khi tạo một thiết kế app
Thiết kế chất lượng không chỉ giới hạn ở các đề xuất iOS hoặc Android. Với việc số lượng ứng dụng di động tăng lên từng ngày, bạn có thể tưởng tượng có bao nhiêu nhà thiết kế đã phân vân trước câu hỏi về một ứng dụng đẹp và dễ sử dụng.
Áp dụng quá nhiều màu
Cân nhắc sử dụng màu sắc tiết kiệm để làm nổi bật thông tin quan trọng. Nên chọn không quá ba màu chính và ba màu phụ.
Sử dụng phông chữ không phù hợp hoặc quá nhiều
Các phông chữ được chọn phải bổ sung một cách hài hòa cho thiết kế của ứng dụng. Việc sử dụng một số lượng lớn phông chữ có thể khiến người dùng bối rối.
Sự bất đối xứng gây nhầm lẫn với sự mất cân bằng
Mặc dù sự bất đối xứng có thể chấp nhận được và thậm chí là kỹ thuật thiết kế đẹp, sự mất cân bằng có thể trông khá kém hấp dẫn. Cách tiếp cận chuyên nghiệp đòi hỏi phải tuân theo một logic cơ bản trong vấn đề này.
Điền vào tất cả không gian bằng văn bản hoặc các phần tử khác
Việc nắn nội dung trên toàn bộ trang khiến nó trông lộn xộn. Bạn nên nhóm các thành phần liên quan nhưng đặt chúng sao cho một phần nào đó của trang vẫn trống. Điều này sẽ giúp bạn tạo ra sự tương phản và di chuyển mắt của người dùng vào đúng hướng.
Bao gồm hình ảnh ngoài bố cục
Cách tiếp cận như vậy có thể dẫn đến giao diện App của bạn không chuyên nghiệp. Khung, cấu trúc, bố cục sẽ được sử dụng trong quá trình sắp xếp hình ảnh.
Thiết kế App theo phong cách iOS hoặc Android điển hình
Bạn cần phải tìm ra ranh giới giữa sự không tương thích rõ ràng và sự bắt chước của các ứng dụng tiêu chuẩn. Ứng dụng của bạn phải khác biệt, hấp dẫn, độc đáo. Vì vậy, hãy cố gắng chuyển ngôn ngữ thiết kế hệ điều hành sang giao diện của riêng bạn.
Tạo một App giống hệt nhau trên tất cả các hệ điều hành
Cách làm này hoàn toàn sai lầm khi người dùng ngày càng mong đợi thấy một giao diện tương đối quen thuộc và tiện lợi hơn là vị trí giống hệt nhau của các nút ứng dụng chạy trên các hệ điều hành khác nhau.
Cố gắng làm cho nó phức tạp
Mọi thứ của thiên tài đều đơn giản. Điều này cũng đúng với thiết kế. Không làm quá tải App của bạn với các yếu tố không cần thiết hoặc phối màu lạ mắt. Giữ cho nó rõ ràng và đơn giản.
Những điều cần học khi tạo một thiết kế app
Thiết kế có thể và phải cá nhân, hấp dẫn và sáng tạo. Không ai muốn tải xuống một ứng dụng hoàn toàn giống với các App khác được cài đặt trên thiết bị. Tuy nhiên, có một số khía cạnh không đề cập đến tính sáng tạo mà là sự tiện lợi khi sử dụng và phù hợp với hệ điều hành. Đây là nơi bạn không nên rời khỏi một quy tắc.
Thực hiện theo các nguyên tắc thiết kế trực quan và các phương pháp hay nhất trên thế giới để làm cho App của bạn trông hài hòa trên cả thiết bị iOS và Android, đồng thời sử dụng trí tưởng tượng của bạn để làm cho ứng dụng nổi bật so với các ứng dụng khác trên thị trường di động.
Tổng kết
Trên đây là toàn bộ thông tin về nguyên tắc và thực hành khi tạo một thiết kế app mà Thienthoi.com.vn đã thu thập và tổng hợp, hy vọng những thông tin trên sẽ hữu ích cho các bạn.