Nguyên tắc thiết kế tạp chí độc đáo mới lạ mà bạn nên tìm hiểu _Tạp chí là một ấn phẩm được xuất bản theo thời gian cố định có chứa các bài báo và minh họa, liên quan đến một chủ đề cụ thể hay được viết nhằm vào một độc giả cụ thể. Để mang lại sự ấn tượng và gây chú ý đến độc giả thì việc thiết kế tạp chí phải tạo được sự mới lạ cuốn hút. Dưới đây sẽ là những nguyên tắc thiết kế tạp chí mà giúp bạn có những giải pháp cụ thể cho mình.
Nguyên tắc thiết kế tạp chí
Thiết kế theo khung nội dung
Dù làm việc gì cũng vậy, trước khi thiết kế bạn cần phải lên ý tưởng, chuẩn bị nội dung phù hợp. Sắp xếp ý tưởng cũng như nội dung hợp lý sẽ giúp người nhìn theo dõi dễ dàng và thuận tiện hơn.
Người đọc tạp chí sẽ bị lôi cuốn bởi những hình ảnh và màu sắc bắt mắt làm họ không thể rời đi được. Đây chính là lý do bạn nên tập trung vào sáng tạo về hình thức bên ngoài một cách khoa học.
Hiện nay, có rất nhiều cách thể hiện nội dung tạp chí đặc sắc và mới lạ. Nhưng điều quan trọng nội dung bên trong phải thể hiện được sự đơn giản và rõ ràng nhất sẽ giúp đọc giả của bạn cảm nhận về chúng hiệu quả. Hãy cập nhật nội dung thường xuyên theo ngày để có nhiều tin tức và ý tưởng sáng tạo để tạo ra một cuốn tạp chí được nhiều người chú ý nhất.
Thiết kế hình ảnh tạp chí
Tập trung thiết kế hình ảnh tạp trong cuốn tạp chí marketing là điều hết sức cần thiết, vì đây là bộ mặt toàn diện chứa tất cả nội dung có bên trong nó. Hình ảnh ở đây bao gồm thiết kế hình ảnh về nội dung và hình ảnh bìa.
Thiết kế hình ảnh bìa
Yếu tố đầu tiên để xác định người đọc có nên mua và sử dụng cuốn tạp chí này hay không đó là hình ảnh bên ngoài bìa của cuốn tạp chí. Hình ảnh thiết kế bên ngoài bìa tạp chí phải chứa tất cả nội dung mà bạn muốn truyền tải đến cho người đọc.
Cuốn tạp chí hiện nay thường ít tập trung vào sự sáng tạo bên ngoài. Để truyền tải được nội dung của tạp chí qua các hình ảnh hấp dẫn bạn phải nghiên cứu và tìm hiểu nhu cầu mà người đọc đang tìm kiếm. Hiểu được đọc giả mong muốn gì sẽ quyết định trực tiếp đến chất lượng nội dung và lượng theo dõi tạp chí tăng cao.
Thiết kế hình ảnh nội dung bên trong tạp chí
Sử dụng hình ảnh chính là cách để các tạp chí thu hút người xem nhiều hơn. Các tạp chí mà được nhiều quan tâm nhất là các tạp chí chuyên về thời trang, ăn uống, du lịch. Bằng cách vẽ nên hình ảnh chân thực đồng nhất với nội dung sẽ lôi cuốn được nhiều người theo dõi hơn.
Nội dung bên trong tạp chí không cần quá nổi bật, quan trọng hình ảnh phải được sắp xếp cân đối phù hợp, tuy nhiên bạn phải cần đảm bảo về yếu tố rõ ràng và sinh động. Đó là nguyên tắc quan trọng để thiết kế tạp chí hiệu quả mà bạn không nên bỏ qua.
Xác định chủ đề cụ thể, hấp dẫn
Tạp chí được tạo ra sẽ thường thiên về một lĩnh vực ngành nghề nào đó. Vì vậy, để thiết kế tạp chí độc đáo mới lạ, chọn một chủ đề phù hợp mà nhiều người quan tâm.
Bằng cách tạo ra những câu chuyện kết hợp với hình ảnh bìa sẽ tạo ra được sự cuốn hút người đọc khi nhìn thấy lần đầu. Bạn sẽ phải đi tìm hiểu và tiếp cận những nguồn tin đáng tin cậy, điều này sẽ giúp bạn có được những câu chuyện mới chia sẻ đến với đọc giả.
Sử dụng các hình ảnh có tính độc quyền sẽ giúp tạp trí của bạn mang lại giá trị hiệu quả. Vì vậy, hãy cân nhắc lựa chọn các thiết kế có tính độc quyền. Như vậy sẽ tạo nên thiết kế tạp chí nổi bật hơn các sản phẩm khác.
Khác với các bài bài hay báo chí tập trung vào tin tức, thời sự thì tạp chí lại chú trọng đến thiết kế hình ảnh bên ngoài dùng để quảng bá giới thiệu xu hướng đang dẫn đầu hiện nay. Ngoài ra để thiết kế tạp chí giới thiệu được đến với độc giả thì bạn nên sử dụng nhiều kênh tivi, mua sắm có trên Internet để có thể tương tác trực tiếp với mọi người.
Nguyên tắc lên layout đẹp cho tạp chí
1. Nhấn mạnh
Nguyên lý nhấn mạnh (emphasis): đối tượng mấu chốt trên trang phải Điển hình, đối tượng quan trọng kế đến phải nổi bật thứ hai, cứ như vậy cho tới các chủ thể khác. Việc nhấn mạnh các đối tượng mấu chốt cung cấp một nền tảng để Bạn có thể xây dựng phần còn lại của layout, đây cũng là cách một cách nhanh chóng để thu hút sự quan tâm của người xem vào thông điệp mà bạn muốn gởi gắm.
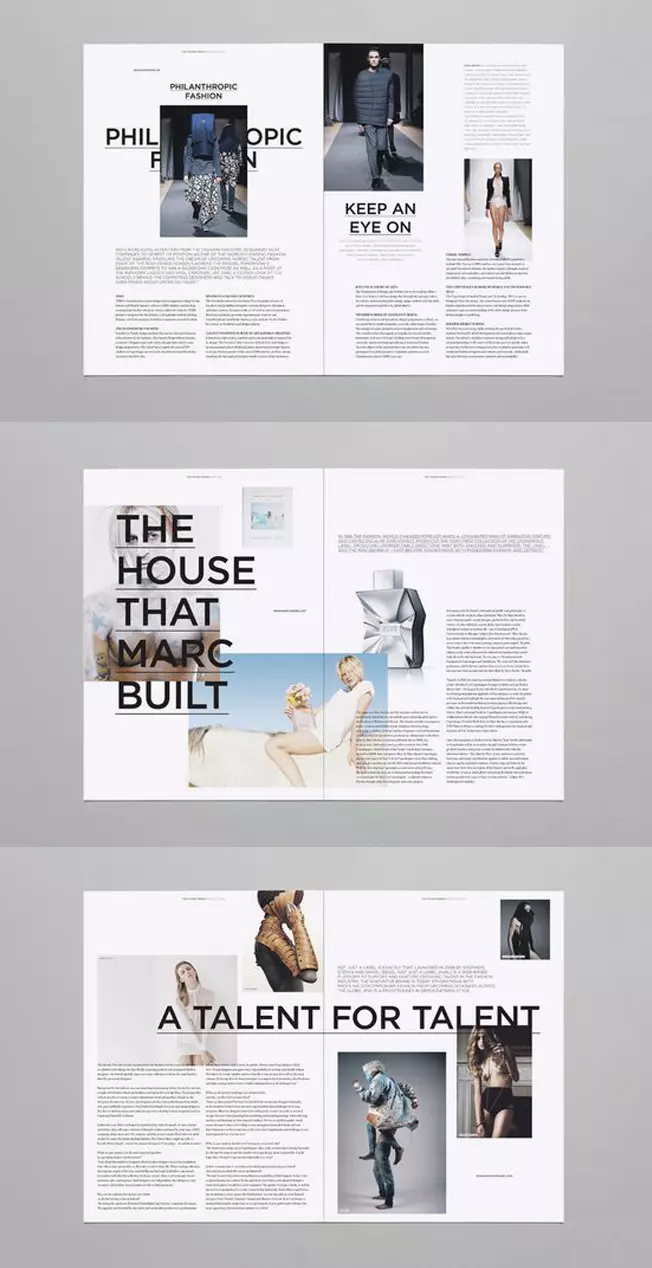
- Tăng kích thước của yếu tố chính. Ví dụ: Thiết kế của Erin Lancaster – cả hai trang đều sử dụng Typography và tăng kích cỡ ảnh – hiển thị đề tài một cách rõ ràng.
- dùng những hình khối đáng chú ý. Ví dụ: Layout bên dưới thu hút đôi mắt người coi khi tập trung vào điểm thắt giữa hình minh họa và đoạn chữ. toàn bộ cùng hòa hợp lại tạo thành hình ảnh chiếc đàn guitar, từ đấy thể hiện rõ hơn thông điệp tác giả muốn gởi gắm.
2. Tương phản
Sự đa dạng (variety) được ví như là gia vị của cuộc sống. Nguyên lý tương phản (contrast) phát biểu rằng: các đối tượng trực quan trên một trang cần có sự phân biệt cụ thể. Nguyên lý này được sử dụng để tăng thêm tính đa dạng trực quan cho layout, giúp tất cả mọi thứ trên trang không bị một màu, đơn điệu. Sự tương phản giúp làm rõ nét vị trí nơi nguyên lý nhấn mạnh được Dùng bằng việc làm ra sự sai biệt trực quan giữa các từ, cụm từ và hình vẽ đồ họa.
chúng ta có thể sử dụng màu sắc để làm rõ nét hình ảnh và nhấn mạnh các nội dung quan trọng. Đỏ và vàng là hai sắc màu gây kích thích thị giác, chúng thường được sử dụng trong đồ họa tín hiệu, đèn giao thông hoặc trên tờ rơi.
mặc dù vậy nếu như trong thiết kế của bạn sử dụng khá nhiều gam màu thì những sắc màu đó sẽ góp phần làm rối loạn thị giác của chúng ta. Chính vì thế, sử dụng ít màu đúng với mục đích thiết kế chính là điều quan trọng nhất. Có rất nhiều hướng sáng tạo để Áp dụng màu sắc và độ tương phản của chúng trong mỗi thiết kế:
- Các gam màu như là gam màu lạnh (xanh lá và lam) với gam màu nóng (đỏ, vàng, cam) và màu trung tính (trắng, đen), hòa trộn chúng lại với nhau, Điều chỉnh các chỉ số của mỗi gam màu cùng với độ tương phản của chúng ổn sẽ thu hút sự chú ý của thị giác.
- chỉ số màu: chẳng hạn như gam màu, các chỉ số màu không giống nhau được đối chiếu cùng nhau tạo nên hiệu ứng đẹp đẽ và các giá trị tương đồng của màu sắc thu hút hơn.
- Độ bão hòa: Một màu sắc thuần túy sẽ chứa đựng 100% độ bão hòa, màu càng ngả về xám thì độ bão hòa càng giảm. dùng màu sáng hoặc không màu là Cách tốt nhất để tạo độ tương phản cao hoặc thấp cho thiết kế. Ví dụ: điểm nhấn đáng chú ý trong thiết kế bìa sách của Jason Booher chính là mảng màu đỏ. Ông dùng tính tương phản giữa nhiệt độ màu là nền xám trung tính liên kết với mảng đỏ để làm nổi bật tiêu đề sách.
3. Cân bằng
Nguyên lý cân bằng (balance) liên quan tới cách sắp xếp vị trí các đối tượng trực quan trên một trang để có được layout hài hòa và rõ ràng. Ý đồ đằng sau sự cân bằng đó là tránh việc kết tập các thành phần vào cùng một chỗ trên trang, vì việc này có khả năng làm cho một phần của trang trông dày đặc, gây phiền phức mắt. Một thành phần cần thiết trong nguyên lý cân bằng là học cách group các nội dung quan trọng lại với nhau một cách logic. các yếu tố có liên quan với nhau nên được đặt cạnh nhau. Khi bắt tay vào làm group nội dung, bạn phải cần cân bằng group thông tin đó bằng một đối tượng mục tiêu hoặc group thông tin khác ở một phần còn lại trên trang.
Ví dụ: David Salgado và Mariana Perfeito đã dàn trang quyển sách môt cách ngay ngắn bằng việc chừa khoảng cách ở giữa và xung quanh mỗi phần thiết kế, sau đấy nhóm phần chữ và phần hình ảnh lại cùng nhau, khiến người coi thoải mái và tạo nên thiết kế cân bằng.
Sự cân bằng còn đến từ những khoảng trống được tạo ra một cách có ý đồ:
4. căn chỉnh
Điều chỉnh (alignment) là mối liên lạc trực quan giữa những từ, hình vẽ đồ họa, ảnh, hình khối và đường thẳng trên một trang khi các cạnh hoặc trục của chúng được gióng thẳng với nhau. Hầu hết, các tác phẩm trong quá trình thiết kế được Điều chỉnh dưới bộ máy lưới, đáp ứng đúng các quy luật của thị giác. Nhiều nghệ sĩ đã bắt tay vào làm kỹ thuật sắp xếp từ nhiều thế kỷ trước và cho đến tại thời điểm này vẫn được sử dụng một cách rộng rãi. phía dưới là một số tác phẩm điển hình:
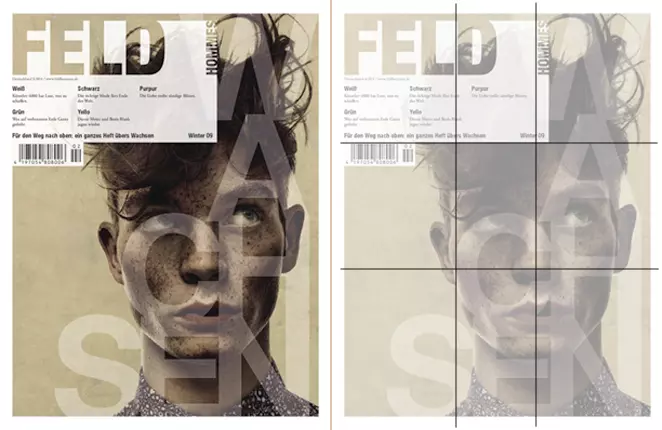
- Quy luật 1/3: Quy luật 1/3 mang tính thẩm mỹ thị giác cao và hướng thị giác đến cấu trúc tam giác với điểm nhấn không nhất thiết là phải ở giữa trung tâm của bản thiết kế. Chính quy luật này làm ra bộ máy lưới trong thiết kế (3 đường kẻ dọc và 3 đường kẻ ngang) và điểm nhấn nằm 1 trong 4 điểm giao nhau của các đường nét ấy. Ví dụ: Cover của tạp chí Feld tuân theo quy luật 1/3 để khoanh vùng phần mắt của người mẫu. Điều đấy đạt đạt kết quả tốt tốt vì anh ta không nằm ở vị trí trung tâm và một phần gương mặt hầu như thẳng hàng với đường thẳng định hướng bên trái.
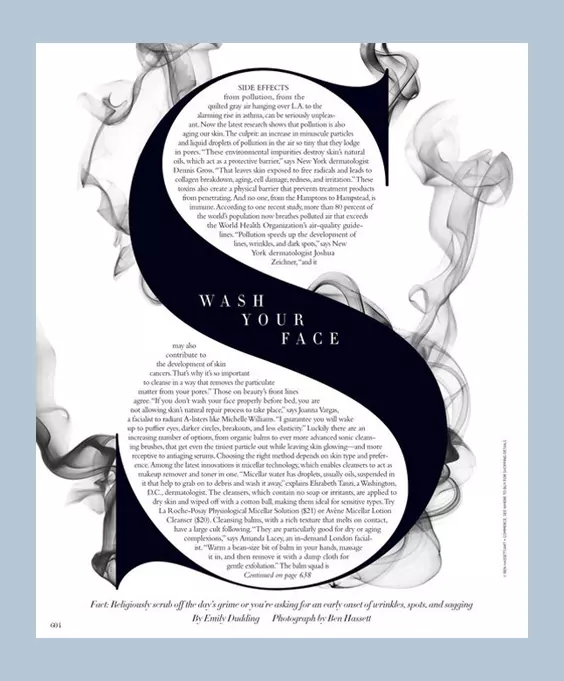
- chỉnh sửa có ngụ ý: đây cũng là một kỹ thuật khá phổ biến khi tập trung nhấn mạnh vào thông tin hoặc các hình ảnh cần thiết trong thiết kế. dùng các hình dạng, các nét xen kẽ, lặp nét, hoặc các khoảng khung cảnh trống để thay đổi. Một sự thay đổi có ẩn ý là chúng chỉnh sửa có sắp xếp trước được căn chỉnh theo hàng dọc, hàng ngang, một số khác được sắp xếp theo chiều hướng chữ S hoặc chữ Z.
5. Lặp lại
Nguyên lý lặp lại (repetition): Việc lặp lại các dòng, hình khối, ảnh, màu sắc, họa tiết và các yếu tố trực quan khác trên một trang sẽ giúp tạo nên một thiết kế thống nhất, gắn kết. nếu sử dụng nguyên lý lặp lại này một cách thận trọng còn có thể Đem lại cảm xúc tinh tế có nắm bắt cho thiết kế của bạn. trái lại, nếu quá lạm dụng, trang thiết kế sẽ rất nhanh trở nên lộn xộn.
Ví dụ: Travel Magazine lặp lại các thành phần khối tròn và nét chéo nhiều lần trong một layout và giữa các layout với nhau tạo nên sự gắn kết chặt chẽ nhưng vẫn rất thoáng mắt.
6. Dòng chảy
Dòng chảy (flow) là các đường dịch chuyển về mặt hình ảnh và ngôn từ (visual and verbal path of movement) để hướng thị giác của người xem dõi theo một trang hoặc một chuỗi các trang. Để dùng đạt kết quả tốt nguyên lý này, bạn phải sắp xếp các thành phần trực quan trên layout một cách có chủ đích để điều khiển cách thị giác của người coi lướt qua. Để biết thêm nhiều công thức hơn nữa về dòng chảy, hãy coi qua bài viết này nhé Design Principles: Master Compositional Flow and Rhythm.
7. Typographic
Trong một vài thiết kế thì typographic (nghệ thuật bố trí chữ trong in ấn) chính là một thành phần bắt buộc phải làm. Typographic đóng nhiệm vụ rất cần thiết tạo nên sức lôi cuốn trong các tờ báo mỗi ngày hay các quyển tạp chí.
Trong một bài viết gồm ba phần quan trọng:
- phần thứ nhất (Tiêu đề): Tiêu đề của bài viết phải chọn kiểu chữ ổn vì Đây là phần mấu chốt trong thiết kế và là tiêu chí trước tiên nổi bật người coi. Typography đang là xu hướng rất được ưa chuộng, những đường nét trong các con chữ được sử dụng triệt để vừa có thể thay thế hình ảnh minh họa, vừa làm rõ nét hơn tiêu đề của bài content. Những chữ cái được thích và dùng nhiều là S, C, G, F, J…
- Phần thứ hai (Đoạn giới thiệu): Ở phần này, yếu tố chữ cần nên có những nét tương đồng, thống nhất giữa tiêu đề và thân bài của bài viết, việc này làm cho thông tin được liên kết chặt chẽ và lưu loát.
- Phần thứ ba (Thân bài): Thân bài là thông tin chính của cả bài viết, bạn nên áp dụng những kiểu chữ nhỏ, đơn giản dễ nhìn để người xem dễ đọc hơn. dùng các kiểu chữ nghiêng, đậm ở mức ít ra. Chữ nhỏ hơn 8 point sẽ khó đọc.
Kết luận
Trên đây là những nguyên tắc cần thiết mà bạn cần phải lưu ý trước khi thiết kế tạp chí độc đáo mới lạ. Biết lựa chọn các thiết kế sáng suốt sẽ đem lại hiệu quả cao cho cuốn tạp chí của bạn.
Hy vọng bài viết này một phần sẽ giúp bạn tạo ra tạp chí tối ưu nhất. Hãy chia sẻ và bình luận phía dưới bài viết này nếu như có thắc mắc.